自定义轮播图片,链接,文字,大小,标题,循环时间,按钮,一键安装轮播,安装即可用,不需要去找js效果和代码,一键调用轮播。...
#没有设置高宽参数,将以原图输出)
新手专属轮播图
介绍:轮播图插件,自定义轮播图片,链接,文字,大小,标题,循环时间,按钮,一键安装轮播,安装即可用,不需要去找js效果和代码,一键调用轮播。
很多时候,大家在建站的时候,往往会遇到网站首页需要一个轮播图,但是这个东西吧,说难又不难,网上案例一大堆,说简单吧,这又要写js还要各种调试,搞的很麻烦,去市场下一个轮播插件吧,
后面还是需要自己去写js和效果,导致要花很多时间去弄这个,大家都想快点建好站,所以,本插件新手轮播,就是为了解决这个问题,让大家不用为了找轮播效果而烦恼,
本插件,安装即可使用,不需要写代码,不需要去网上找轮播案例,不需要写js,直接调用就可以,所有页面都可以放,位置随意,轮播个数不限制。
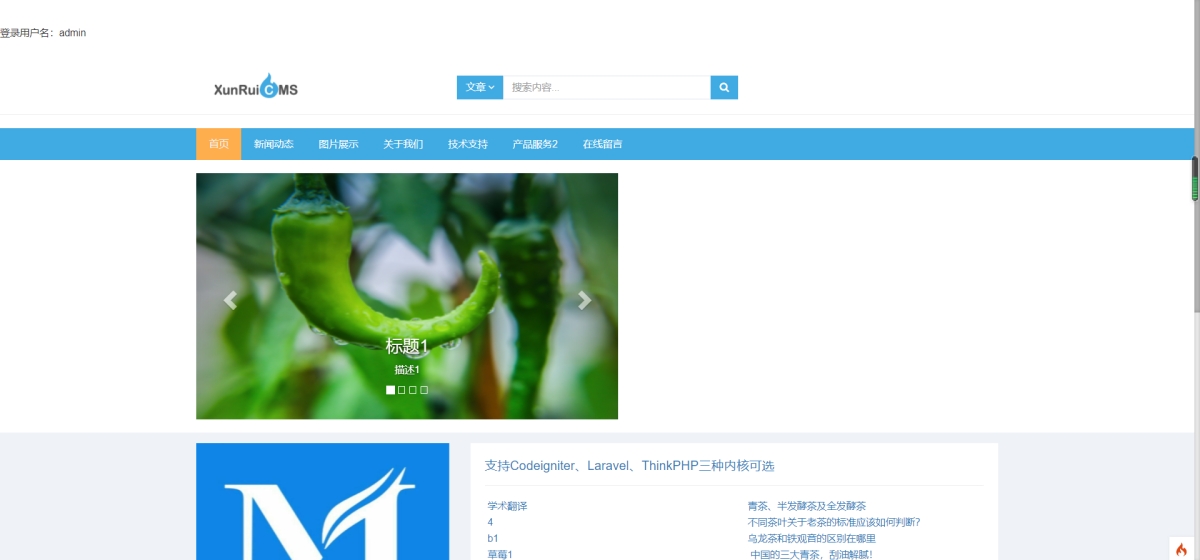
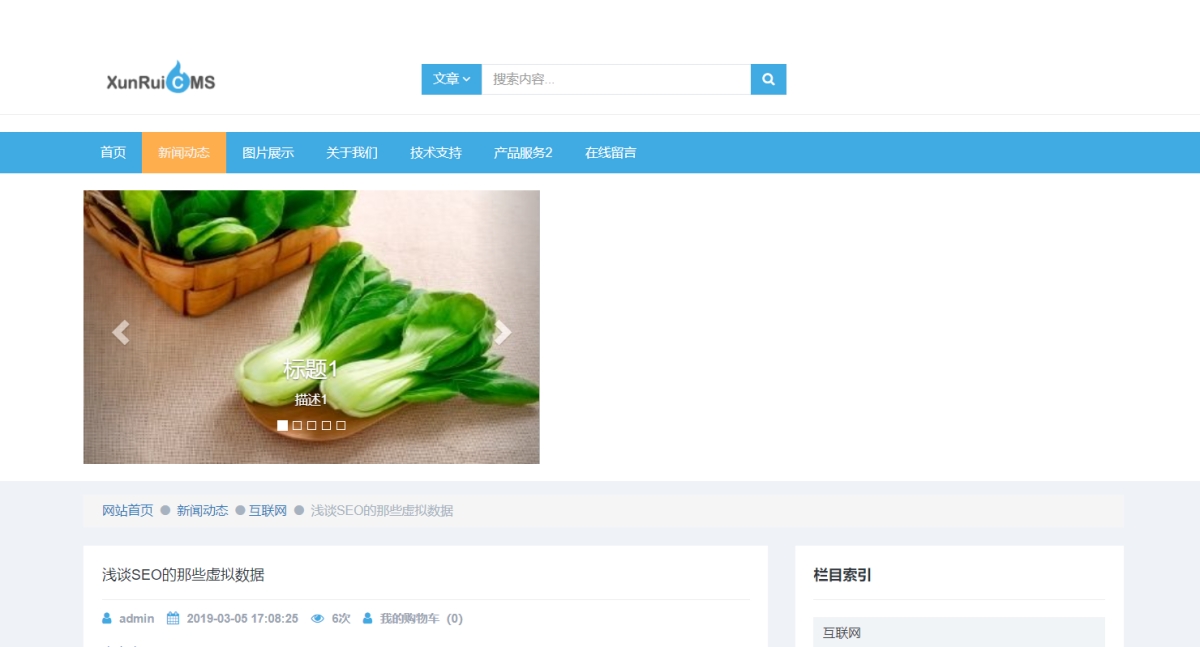
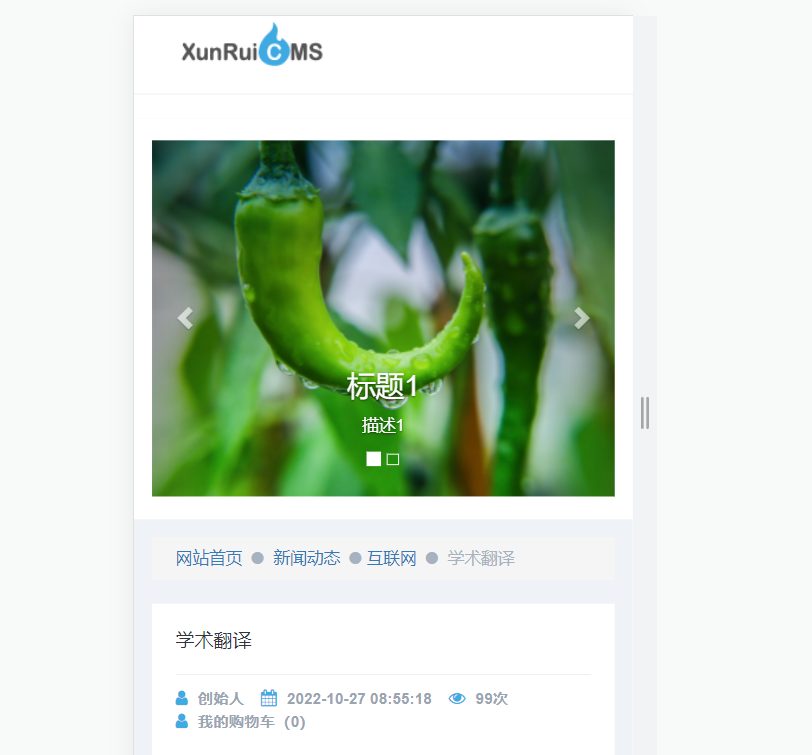
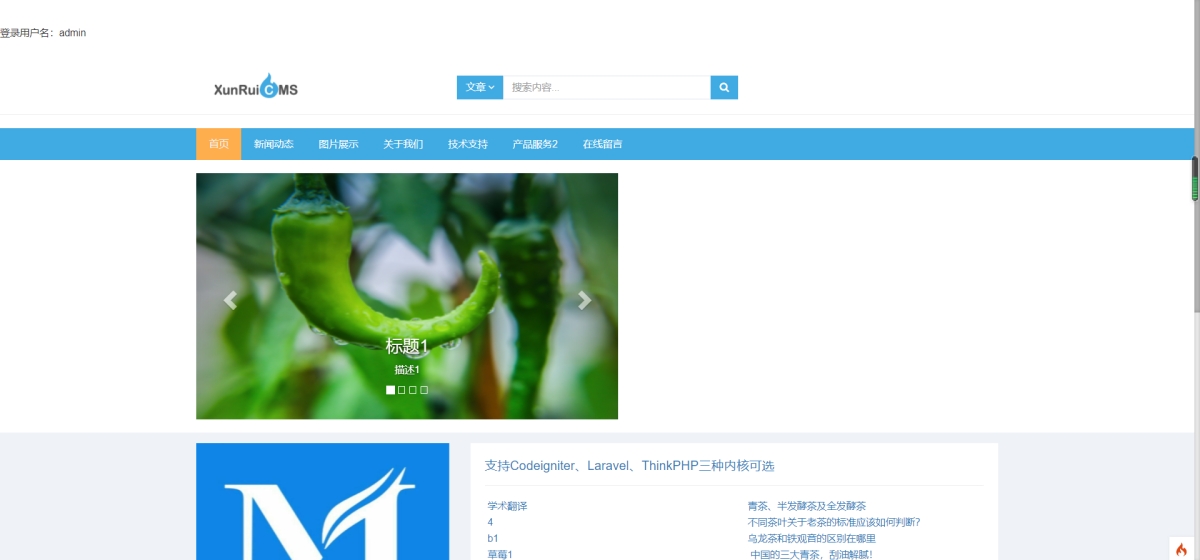
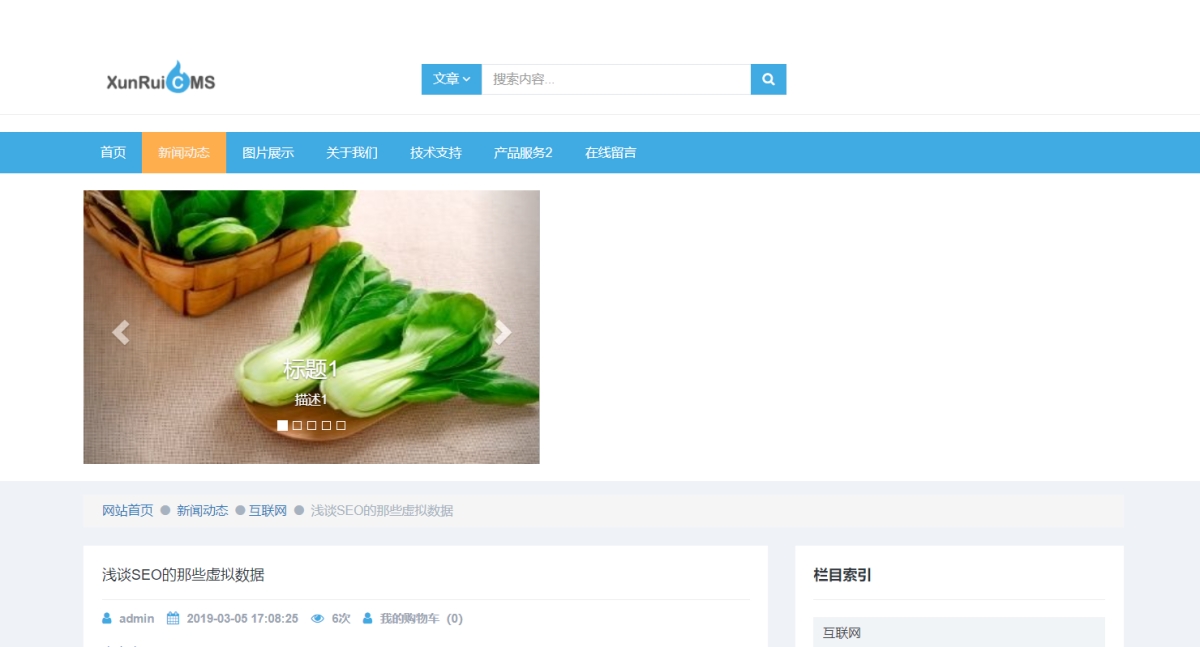
功能:使用很简单的轮播图插件,安装就可以使用,首页,列表页,文章页,都可以调用使用,想放哪里就放哪里,没有限制,轮播个数没有限制,你可以创建多个,想弄多少个就弄多少个,
每个轮播都可以单独设置参数,调用轮播,不需要你写任何代码,直接调用就可以,
目前市面上的轮播插件都是图片管理,但是你前端模板还是需要你自己去写js,写轮播效果,很麻烦,本插件安装好后调用就可以,不需要前端写js,不需要写轮播效果,直接自带js和效果,
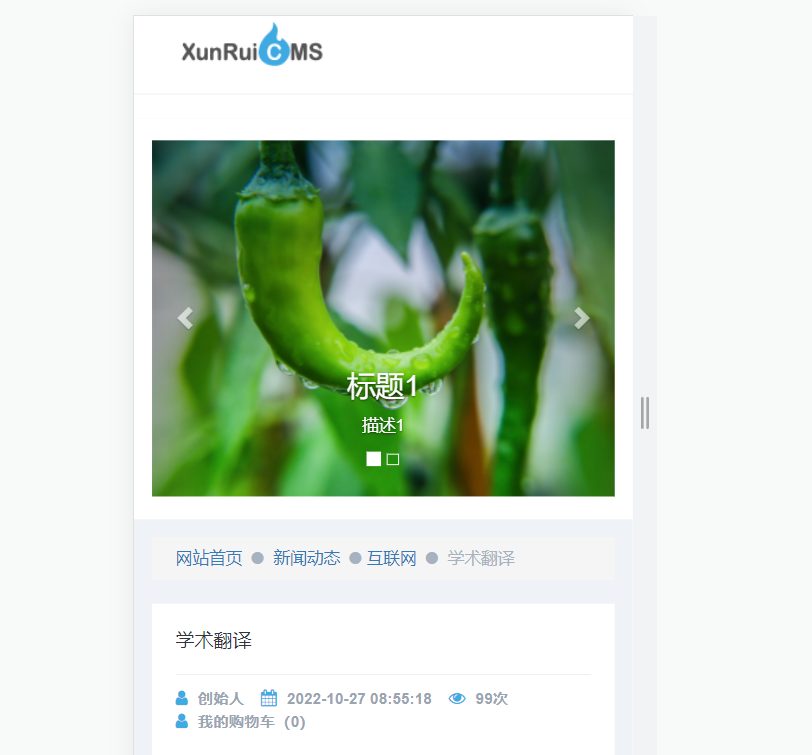
适配:轮播可以适配pc电脑端和移动手机端,自适应,
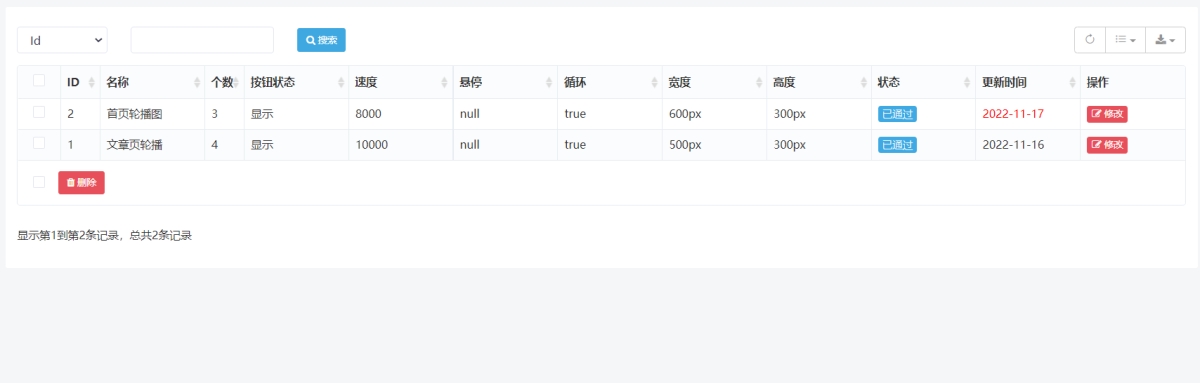
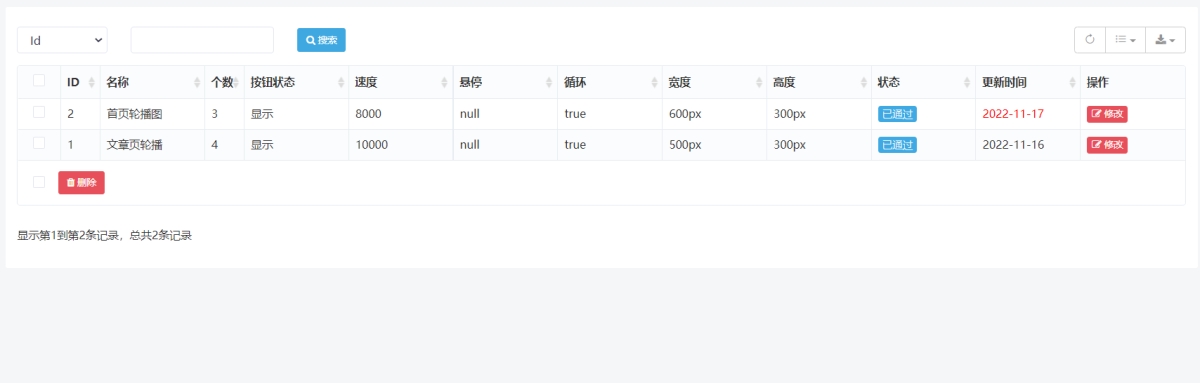
配置:后台可以配置图片上传,跳转链接,文字,大小宽高,标题和描述,循环时间,按钮,图片个数,这些都可以在后台配置,让轮播更简单上手
安装:一键安装轮播,安装即可用,不需要去找js效果和代码,一键调用轮播。
售后:有任何不懂的使用问题,都可以免费咨询,
效果截图:










文章Tag: 轮播图,幻灯片,banner
本文地址:https://www.tqcms.cn/index.php?s=cloud&c=show&id=537
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)
#没有设置高宽参数,将以原图输出)



