简介:
后台配置方法1、使用api插件创建密钥2、复制下图创建好的密钥3、打开小程序源文件main.js4、再进入cms后台,设置news模块的接口这个界面设置很简单了,需要把常用的字段勾上就行5、创建栏目请求列表的接口{php$api[0]['id']=0;}{php$api[0]['tab']="tab01";}{php$api[0]['name']=&......



后台配置方法
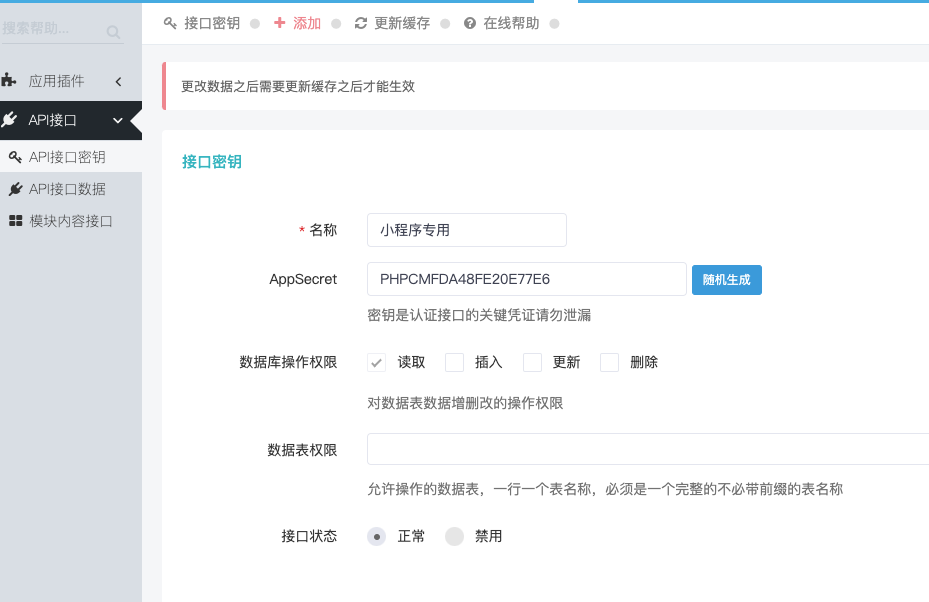
1、使用api插件创建密钥

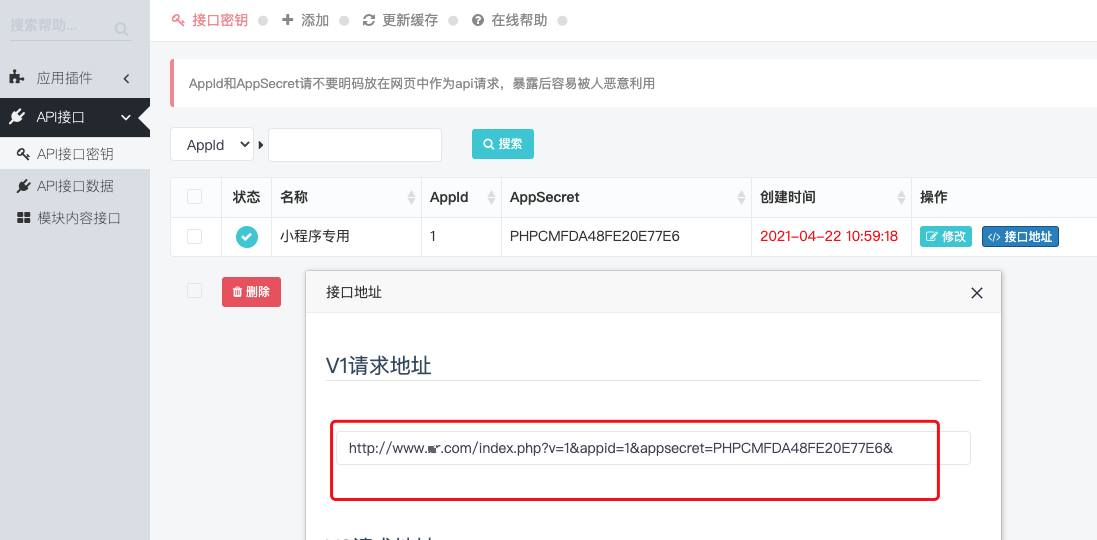
2、复制下图创建好的密钥

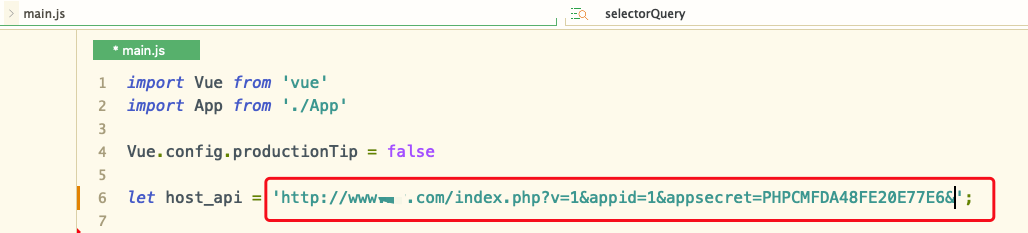
3、打开小程序源文件main.js

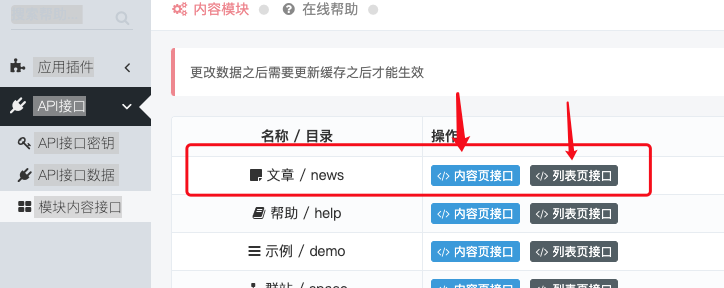
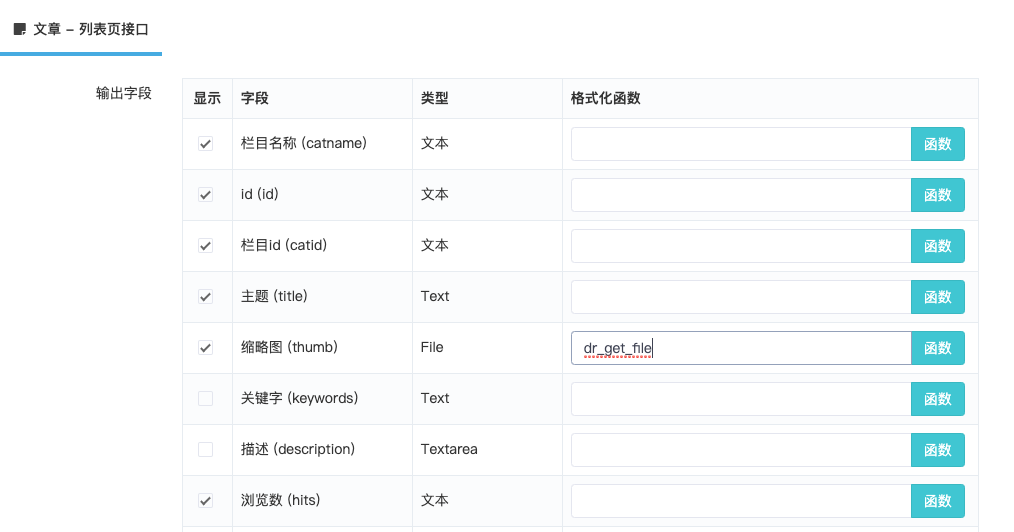
4、再进入cms后台,设置news模块的接口

这个界面设置很简单了,需要把常用的字段勾上就行

5、创建栏目请求列表的接口

{php $api[0]['id']=0;}
{php $api[0]['tab']="tab01";}
{php $api[0]['name']='全部';}
{category module=news}
{php $api[$key+1]['id']=$t['id'];}
{php $api[$key+1]['name']=$t['name'];}
{php $api[$key+1]['tab']="tab0".$key+2;}
{/category}6、然后返回列表去,看到这个id号码

记住这个id=1的值
7、打开小程序源文件main.js。把id值1填进去

不一定是1,也许你的是2,3,4,5
8、运行小程序预览效果
