简介:
基于uni-app文章类小程序源码,可以发布微信,支付宝,头条等等小程序平台使用配置方法:1、安装迅睿的api插件2、添加api授权码2、添加数据接口:幻灯图片接口{modulemodule=newsthumb=1num=10}{php$api[$key]['id']=$t['id'];}{php$api[$key]['title']=$t['......
#没有设置高宽参数,将以原图输出)
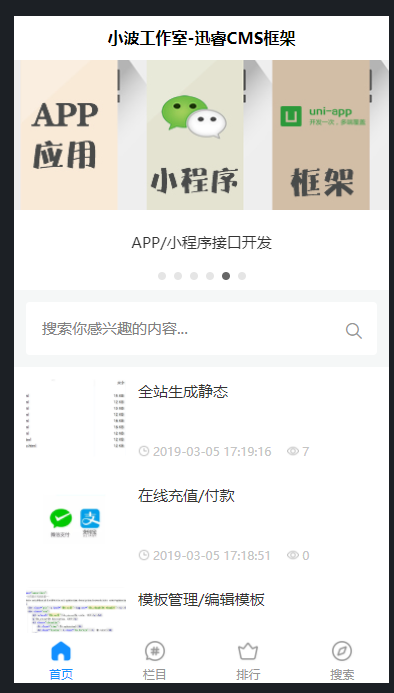
基于 uni-app文章类小程序源码,可以发布微信,支付宝,头条,抖音,百度等等小程序平台

使用配置方法:
1、安装迅睿的api插件
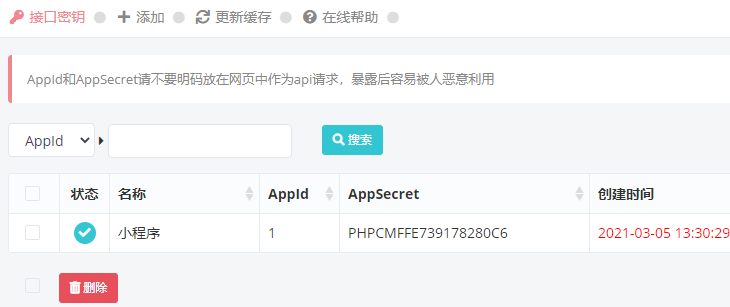
2、添加api授权码

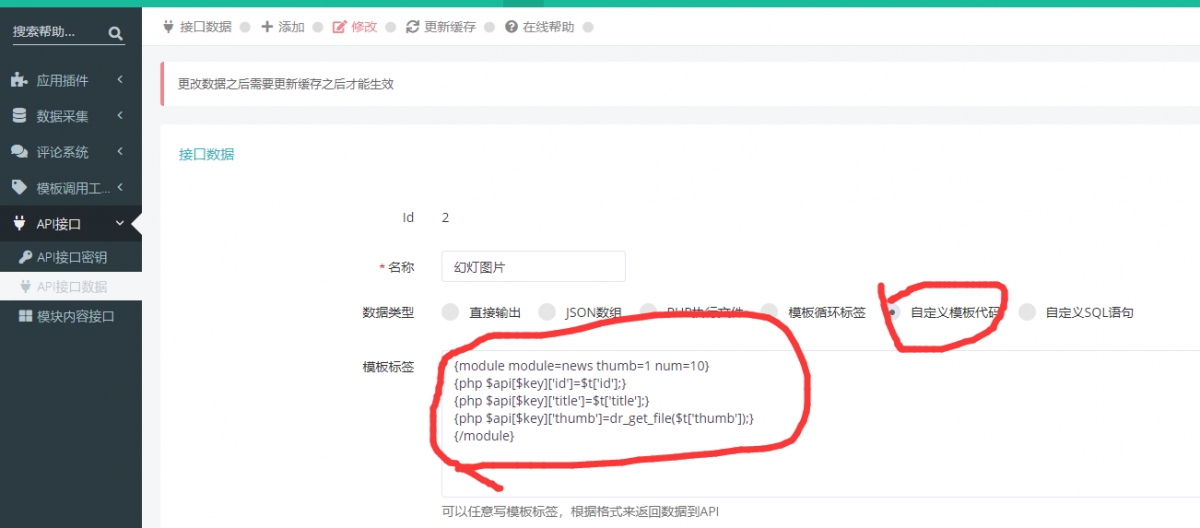
2、添加数据接口:幻灯图片接口

{module module=news thumb=1 num=10}
{php $api[$key]['id']=$t['id'];}
{php $api[$key]['title']=$t['title'];}
{php $api[$key]['thumb']=dr_get_file($t['thumb']);}
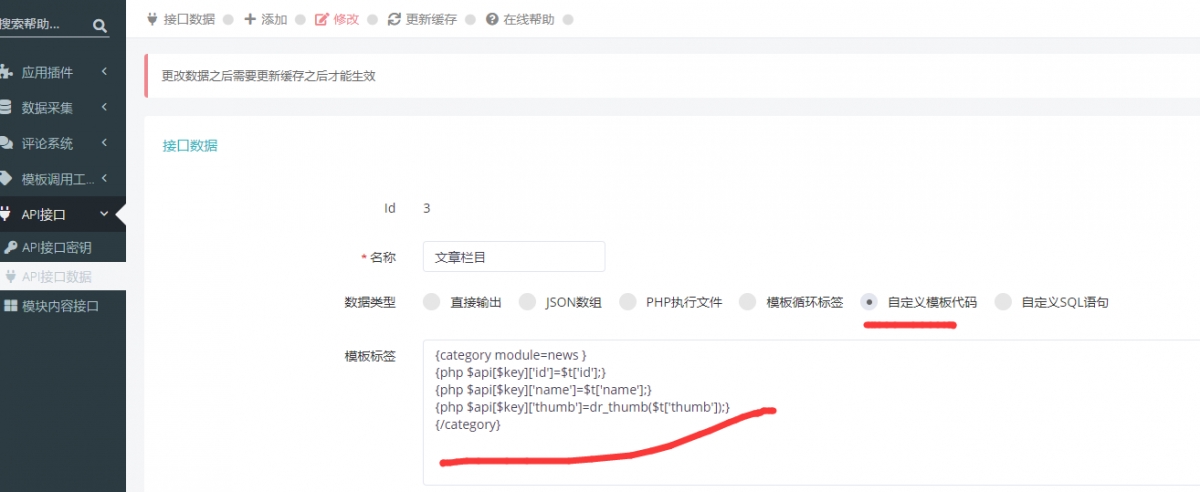
{/module}3、添加数据接口:调用栏目的接口

{category module=news }
{php $api[$key]['id']=$t['id'];}
{php $api[$key]['name']=$t['name'];}
{php $api[$key]['thumb']=dr_thumb($t['thumb']);}
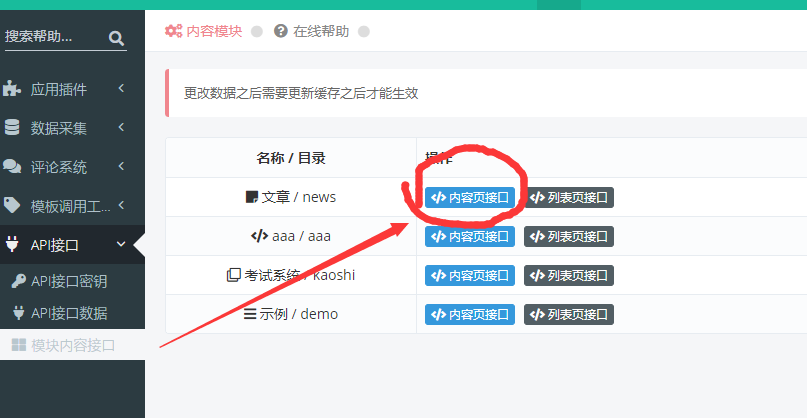
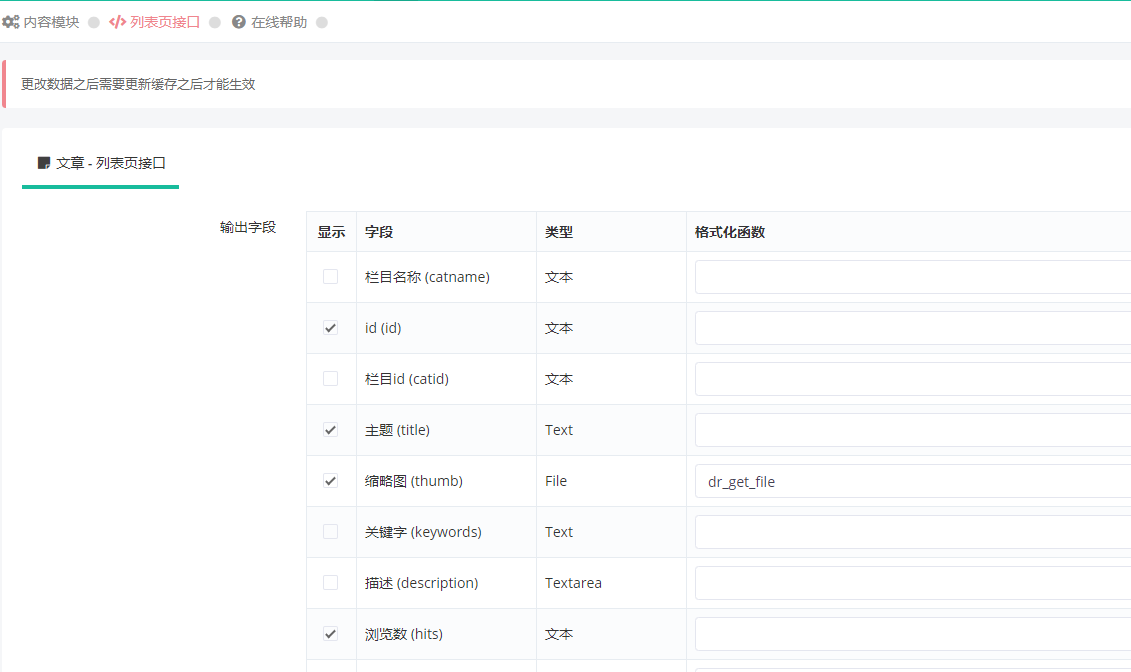
{/category}4、api设置文章内容接口


勾上需要显示的字段即可
5、api设置文章列表的接口


----------------------
6、离线下载小程序源码
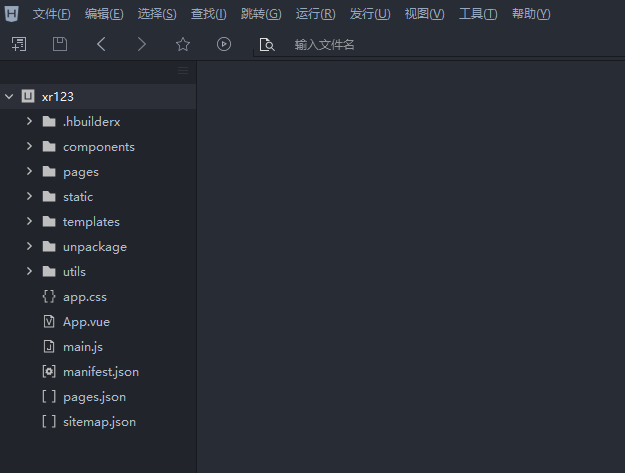
7、使用HBuilderX编辑器(没有的话,去百度下载HBuilderX)打开这个目录,如下图

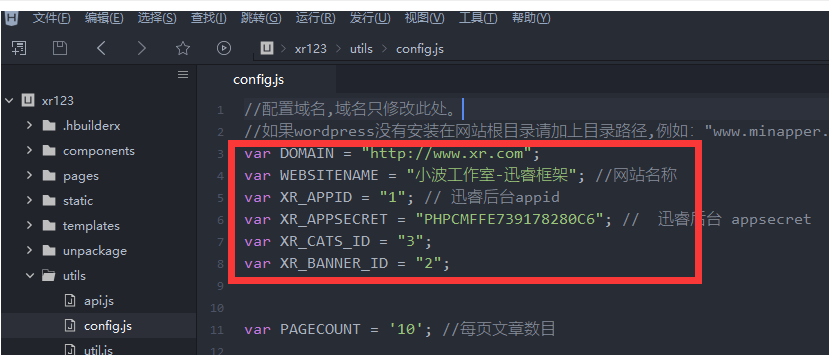
8、打开配置文件,天然上面设置的参数

var DOMAIN = "http://www.xr.com";//填写域名格式 var WEBSITENAME = "小波工作室-迅睿框架"; //网站名称 var XR_APPID = "1"; // 迅睿后台appid var XR_APPSECRET = "PHPCMFFE739178280C6"; // 迅睿后台 appsecret var XR_CATS_ID = "3"; // 上面调用栏目的接口的id var XR_BANNER_ID = "2"; // 上面掉幻灯接口的id号
然后【运行】【运行在内置浏览器】可以看到效果了!